The
<!DOCTYPE html>
<html ng-app>
<head>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-beta.2/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
name: <input type="text" name="txtname" ng-model="myname"/>
<span>{{myname}}</span>
</body>
</html>
2nd way :
<body>
<div ng-controller="logonController"> name: <input type="text" name="txtname" ng-model="myname"/>
<span>{{myname}}</span>
</div>
<script>
angular.module("jj",[]).controller("logonController",function($scope){
$scope.myname="supreet";
}
);
</script>
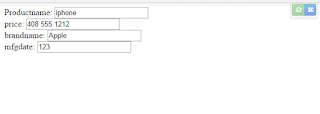
Array of elements
<body>
<div ng-controller="logonController">
Productname: <input type="text" name="txtname" ng-model="products[0].Productname"/><br>
price: <input type="text" name="txtname" ng-model="products[0].price"/><br>
brandname: <input type="text" name="txtname" ng-model="products[0].brandname"/><br>
mfgdate: <input type="text" name="txtname" ng-model="products[0].mfgdate"/><br>
<span>{{myname}}</span>
</div>
<script>
angular.module("jj",[]).controller("logonController",function($scope){
$scope.products = [
{Productname:'iphone', price:'408 555 1212',brandname:'Apple',mfgdate:'123'},
];
}
);
</body>
ngModel directive binds an input,select, textarea etc to model value<!DOCTYPE html>
<html ng-app>
<head>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-beta.2/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
name: <input type="text" name="txtname" ng-model="myname"/>
<span>{{myname}}</span>
</body>
</html>
2nd way :
<body>
<div ng-controller="logonController"> name: <input type="text" name="txtname" ng-model="myname"/>
<span>{{myname}}</span>
</div>
<script>
angular.module("jj",[]).controller("logonController",function($scope){
$scope.myname="supreet";
}
);
</script>
Array of elements
<body>
<div ng-controller="logonController">
Productname: <input type="text" name="txtname" ng-model="products[0].Productname"/><br>
price: <input type="text" name="txtname" ng-model="products[0].price"/><br>
brandname: <input type="text" name="txtname" ng-model="products[0].brandname"/><br>
mfgdate: <input type="text" name="txtname" ng-model="products[0].mfgdate"/><br>
<span>{{myname}}</span>
</div>
<script>
angular.module("jj",[]).controller("logonController",function($scope){
$scope.products = [
{Productname:'iphone', price:'408 555 1212',brandname:'Apple',mfgdate:'123'},
];
}
);
</body>


No comments:
Post a Comment